The global community of developers are always delivering the latest and most innovative web tools. Discovering an excellent new app or plugin is the greatest rush, especially when you get to share it with your colleagues. Each recommendation goes from one user to another down the pipeline.
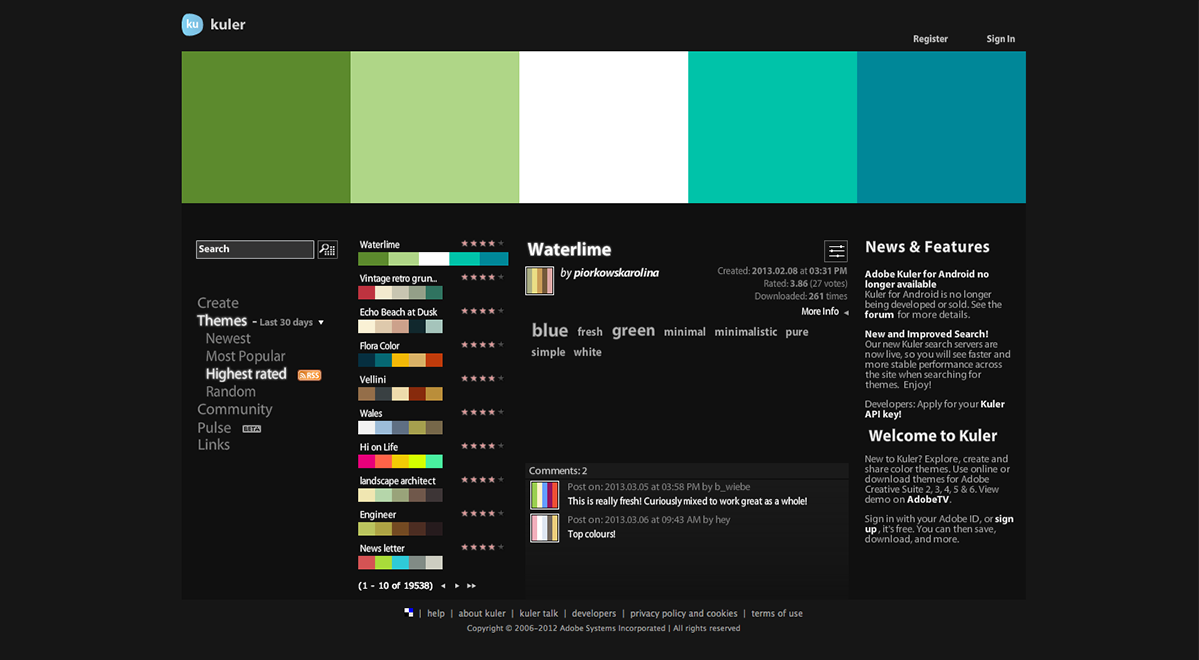
Adobe Kuler (free)
A great tool offered by Adobe which allows members to upload, create, and edit color schemes of their choice.

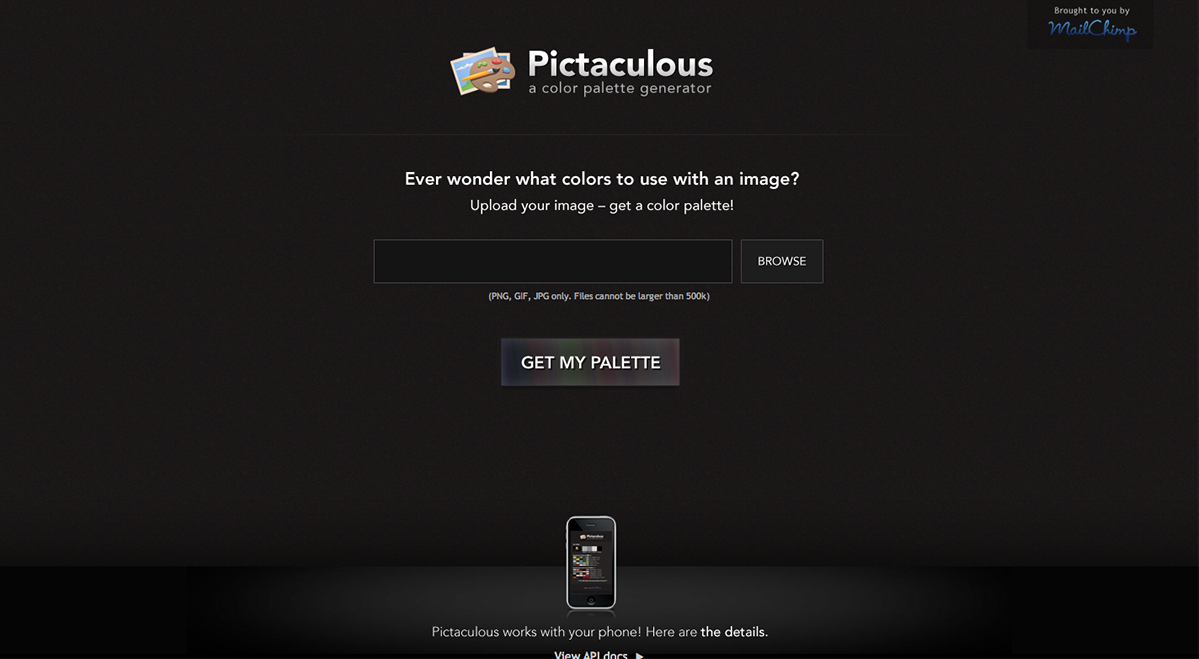
Pictaculous (free)
From the creators of Mailchimp comes a color palette generator different to any other. Simply upload an image and colors within the image are sampled to create a custom color scheme.

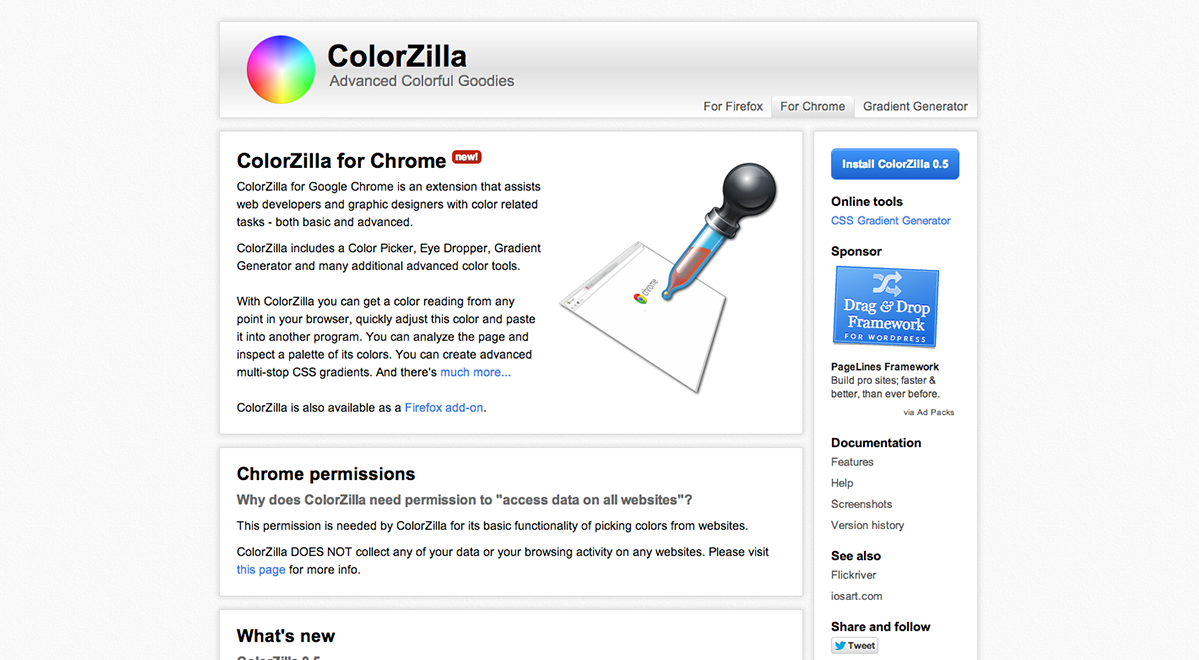
Colorzilla (free)
ColorZilla for Google Chrome is an extension that assists web developers and graphic designers with color related tasks – both basic and advanced.ColorZilla includes a Color Picker, Eye Dropper, Gradient Generator and many additional advanced color tools.

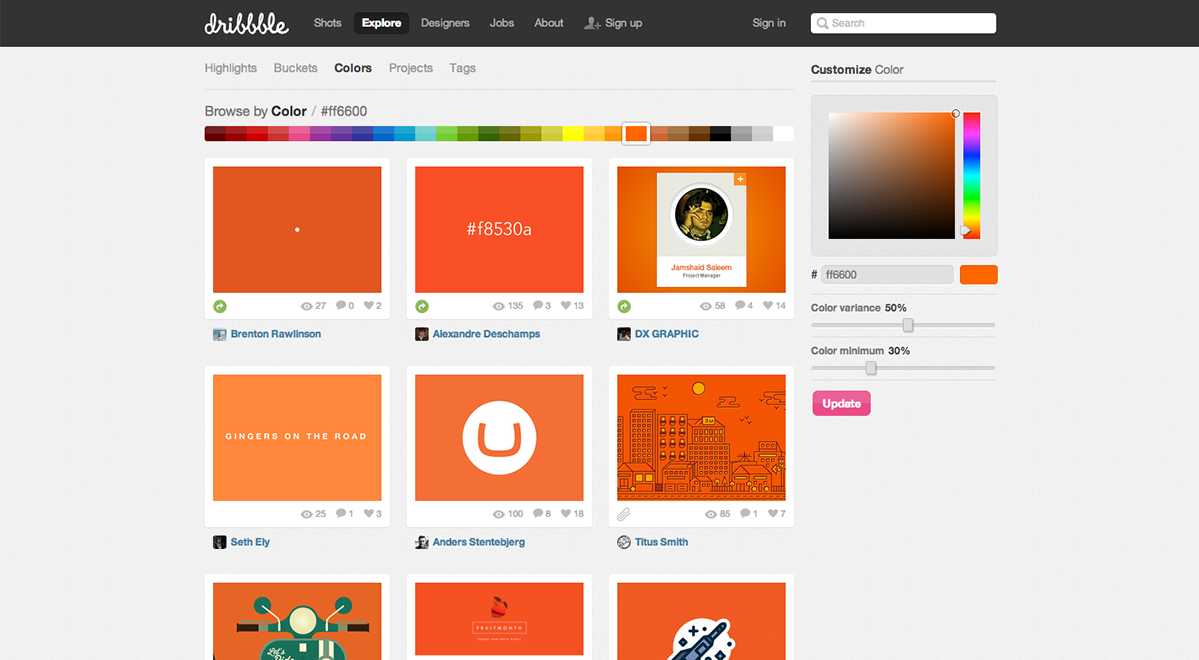
Dribbble.com (free)
Many designers turn to dribbble.com for great inspiration. You can search common terms but even better you can search by color. Visit dribbble.com and click the explore link in the top navigation and then select colors to explore inspiration for your designs by color.

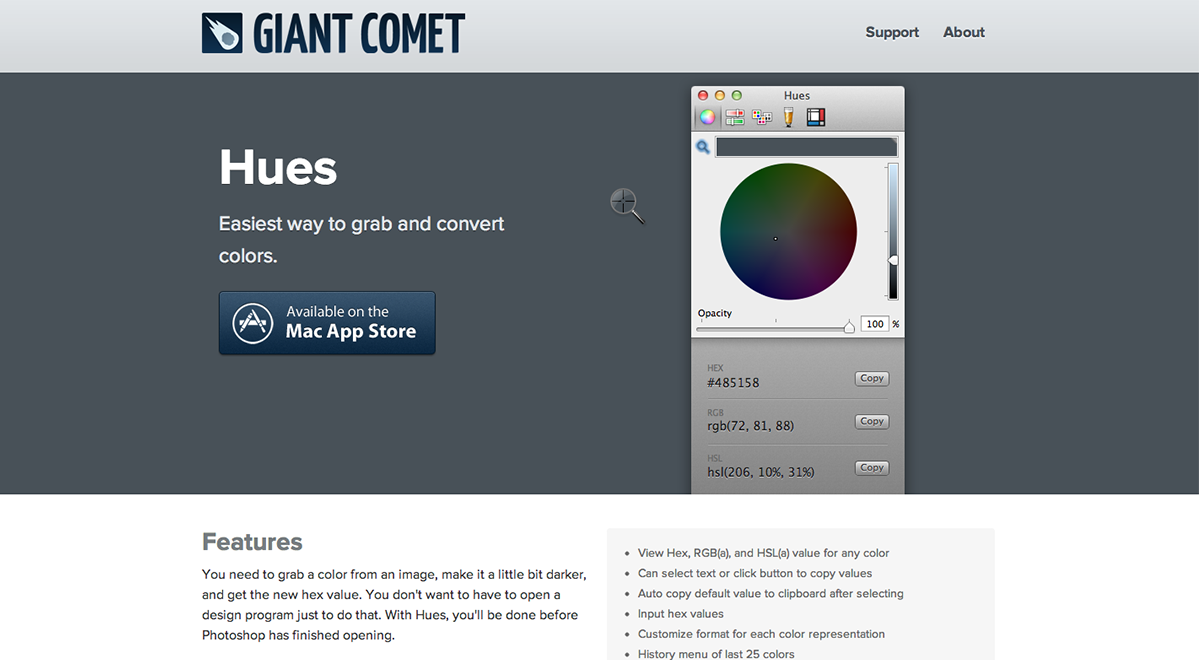
Hues ($2.99)
Interested in native apps rather than web apps? Hues from giant comet is a color scheming tool for you. At only $2.99 from the app store you can sample colors on any project you’re working on.

Typography
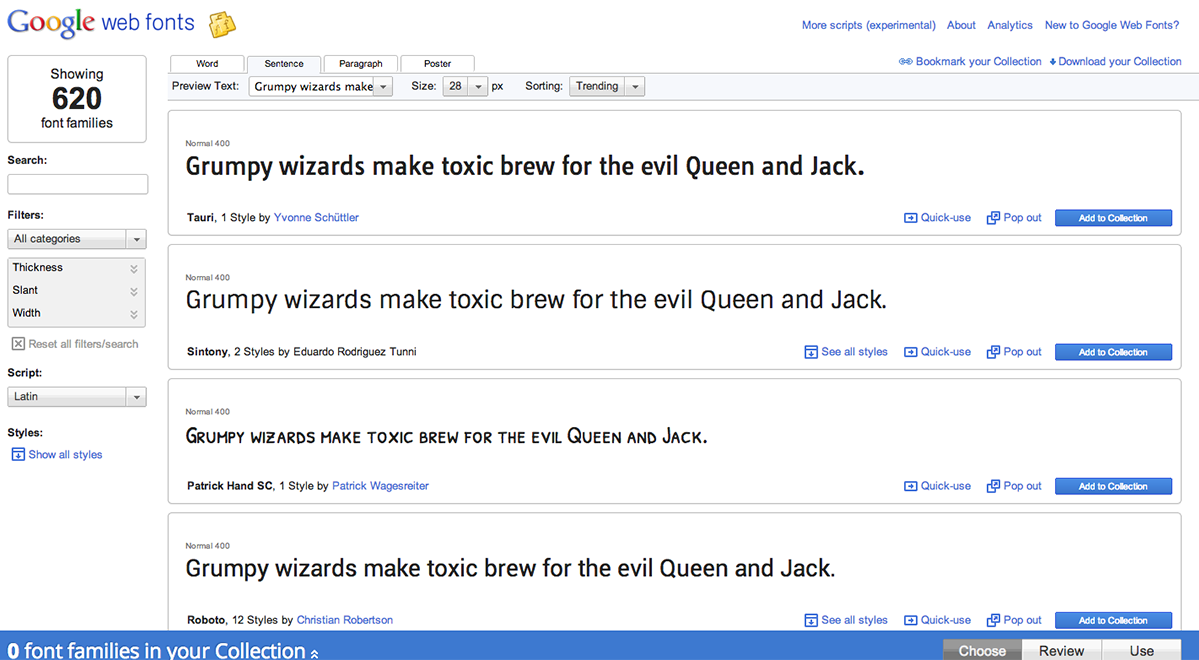
Google Webfonts (free)
Google has numerous web fonts for any web designer to make great use of. They are free and incredibly easy to implement into your projects.

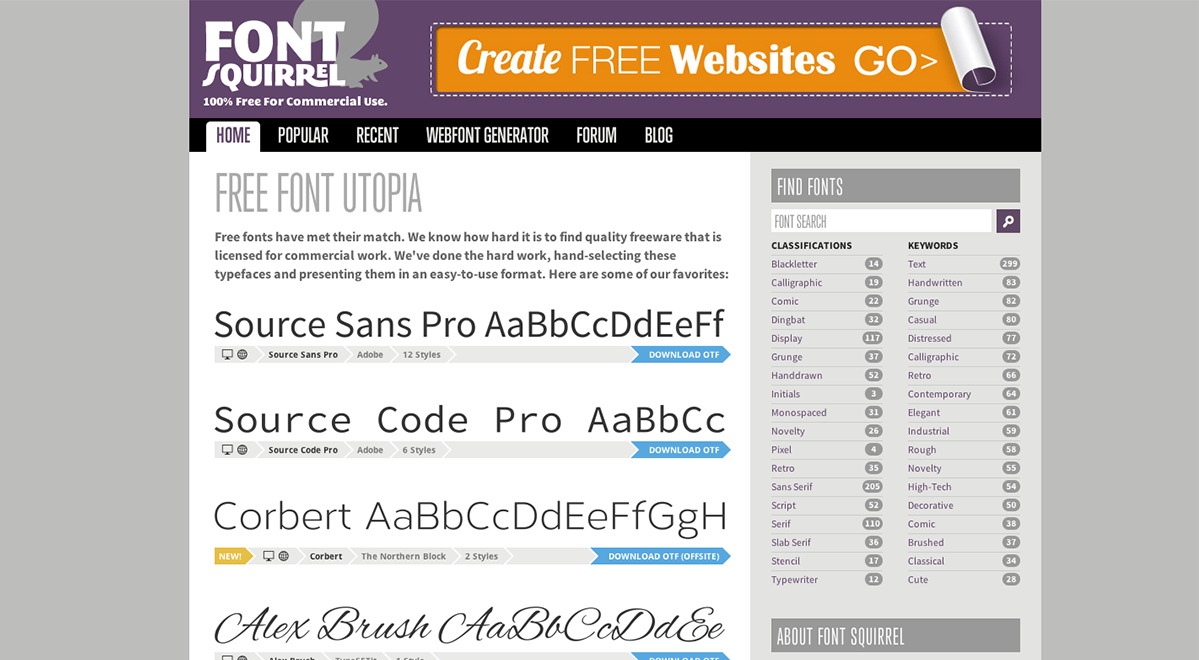
Font Squirrel (free)
Font Squirrel is your best resource for free, hand-picked, high-quality, commercial-use fonts. Even if that means they send you elsewhere to get them.

Lost Type (from $1)
The Lost Type Co-Op is a Pay-What-You-Want Type foundry, the first of its kind. With a great selection of fonts any web designer could push their designs to the next level.

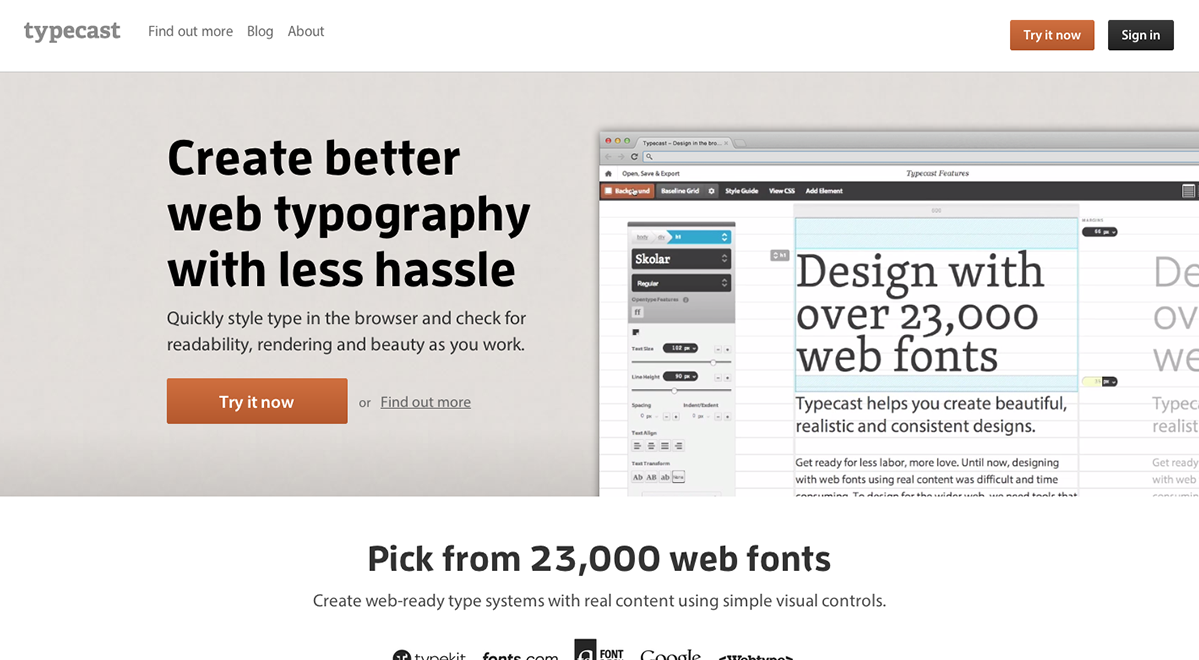
Typecast (from $29 per month)
Typecast is a very valuable tool which allows you to quickly style, check readability, and rendering as you work. Instead of downloading web fonts and constantly changing the way they read inside a Photoshop document this new technology will help any designer’s work flow.

Layers CSS

Lightweight. Unobtrusive. Style-agnostic. Build your look on the web, not Twitter’s – and build it fluid. Layers CSS is aimed for practical use and comes with zero bullshit.
Ink

Reach out your tentacles to a broad range of people who subscribe to your emails. Our CSS framework helps you craft HTML emails that can be read anywhere on any device. Gone are the days where you had to choose between Outlook and email optimized for smartphones and tablets. Ink’s responsive, 12-column grid blends flexibility and stability so your readers can view your emails perfectly from wherever they may be.
Fast Image Cache

Fast Image Cache is an efficient, persistent, and—above all—fast way to store and retrieve images in your iOS application. Part of any good iOS application’s user experience is fast, smooth scrolling, and Fast Image Cache helps make this easier.
Sir Trevor

Sir Trevor is rich content editing entirely re-imagined for the web: an intuitive editor for web content which does not presuppose anything about how it will be rendered.
Font Combiner

Font Combiner is a versatile web font creator and font improvement tool exposing advanced font features to the end user – kerning, subsetting, various hinting options and custom font glyph combinations.
Normalize.css