I used to ignore CSS generators because I thought that there isn’t any use for them. This happened before CSS3 when I didn’t need a generator to create something, however with the gaining popularity that CSS3 had, I had to move towards it and start learning it to adapt to the new standards as most web designers did.
CSS3 Gen
The site is pretty handy, it contains various CSS3 generator tools such as button , radius, shadow Generators.

CSS3 Generator
This CSS3 generator provides you with the simplest graphical interface to create the perfect CSS3 shapes and buttons.

CSS3 Generator by Randy Jensen
Another CSS3 Generator, you can create various CSS effects easily with this amazing tool.

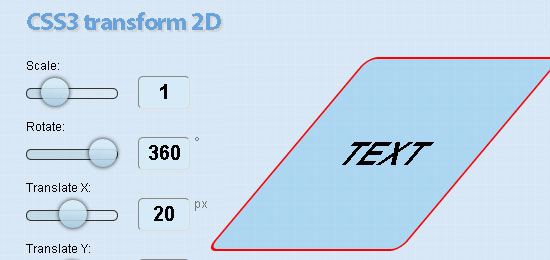
CSS3 transform Generator
Really advance CSS3 tool that can generate any CSS3 effect, from transform, transition to box-shadow.

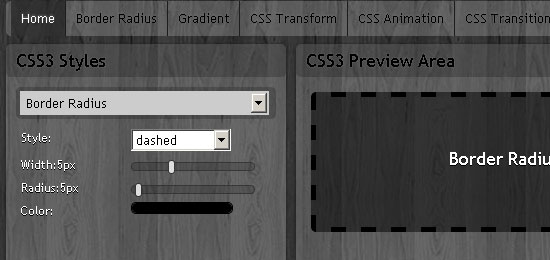
CSS3 Maker
Another very advance handy tool to play and create all kinds of cool CSS3 effects, such as Border Radius, Gradient CSS, Transform CSS, Animation CSS, Transition, RGBA, Text ShadowBox, ShadowText, Rotation.

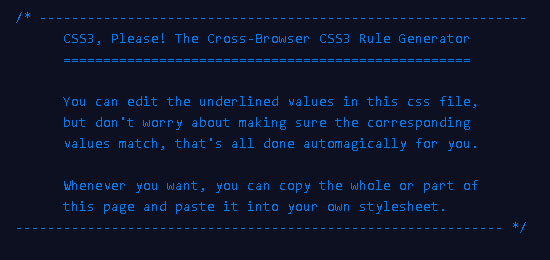
CSS3 Please
An advance page that lets you live-edit CSS code and have instant preview of the result. The final code which you can copy and use in your web projects.

Drop Shadow
Nicely add cool CSS3 shadows for your buttons and shapes.

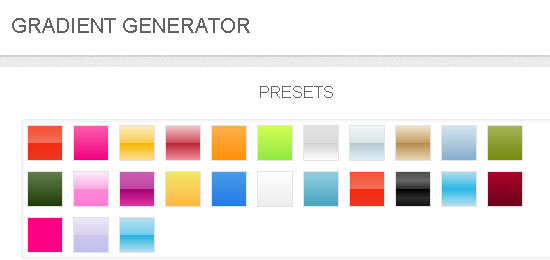
Gradient Generator
Contains various CSS3 gradient color presets that can be customized and used in any web projects.

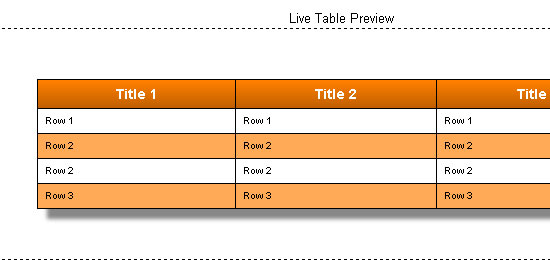
CSS Table Generator
I must say styling a perfect table with CSS is always a difficult task, but this tool makes it really easy to create great looking CSS based tables with ease.

CSS type set
Having difficult time getting that perfect looking body text for your web project? letter spacing, word spacing? This tool makes it easy with live preview.

CSS Matic
CSS Matic has four useful tools for Web Developers bundle in one website. Gradient Generator, Border Radius, Noise Texture and Box Shadow.

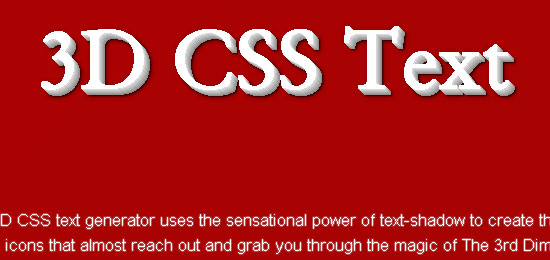
3D CSS text generator
Supports latest Firefox, Chrome, Safari, Opera and IE10. With power of CSS3 you can create 3D looking texts for your websites.

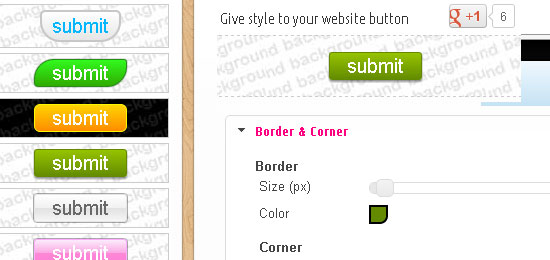
CSS Button Generator
Contains great looking CSS buttons, just choose from pre-set buttons / modify as per your needs.

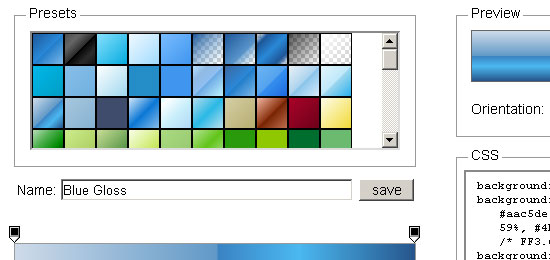
Ultimate CSS Gradient Generator
Handy tool to that can quickly generate gradient colors for your CSS button, shapes etc.

Create CSS3
The tool lets you quickly add CSS3 properties and create desired CSS3 effects.