Most of the resources that you will find in this article are based on jQuery which still is the favorite library that people use to create web design tools, but you will also find other tools which you can use and reduce your work time and increase your work quality.
ClassySocial

ClassySocial is a jQuery plugin that lets your site visitors easily see what networks you belong to and visit them in a click of a button. Currently supports Facebook, Twitter, Dribbble, Socl, Youtube, Vimeo, Google Plus, Pinterest, LinkedIn, Instagram and e-mail.
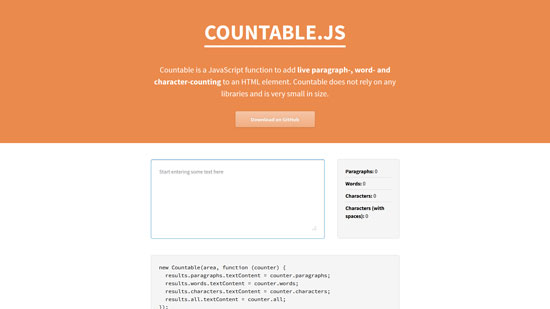
Countable.js

Countable is a JavaScript function to add live paragraph-, word- and character-counting to an HTML element. Countable does not rely on any libraries and is very small in size.
Tincr

Edit and save files from Chrome Developer tools. Live reload for Chrome.
Scout

Scout is a cross-platform app that delivers the power of Sass & Compass into the hands of web designers.
scrollUp jQuery plugin

ScrollUp is a lightweight jQuery plugin to create a customisable “Scroll to top” feature that will work with any website, with ease.
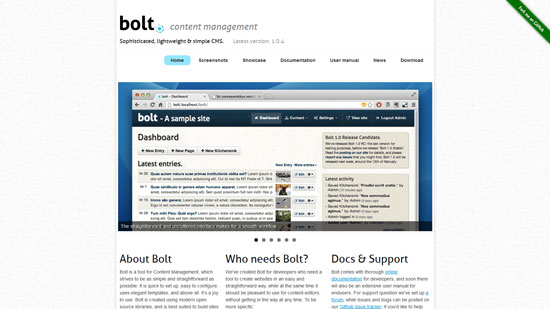
Bolt

Bolt is a tool for Content Management, which strives to be as simple and straightforward as possible. It is quick to set up, easy to configure, uses elegant templates, and above all: It’s a joy to use.
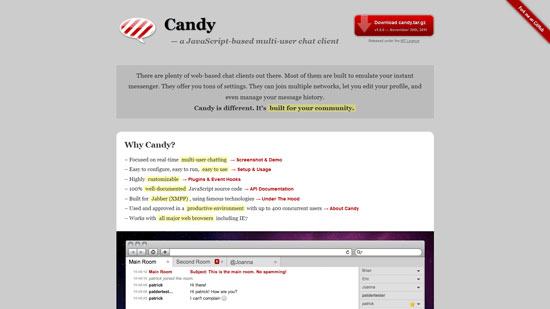
Candy

There are plenty of web-based chat clients out there. Most of them are built to emulate your instant messenger. They offer you tons of settings. They can join multiple networks, let you edit your profile, and even manage your message history.
Docracy

The web’s only open collection of legal contracts and the best way to negotiate and sign documents online.
hhhhold

Never understimate the insanity of user-generated content in your projects again. Drop hhhhold URLs into your code for quick access to safe-for-work, attributed images from ffffound. Simulate real user content in your project.
Desant

Desant is an open source landing page management application, simple to use and customize, with really neat admin area!
spoiler.js.

Swipebox: A touchable jQuery lightbox

Paperkit: free printable graph paper template

With Paperkit you can easily generate online the exact type of graph paper (grid paper) that you need. Use the toolbar to adjust the settings. You have full control over spacing between grid lines, margin size, stroke color and width as well as paper size. A live preview will help you evaluate your design. There are five formats available: A4, A3, legal, tabloid and letter. You can use units that you are comfortable with (millimeters or inches).
Pinry

A tiling image board system for people who want to save, tag, and share images, videos and webpages.
Try jQuery

Try jQuery is a combination of videos, interactive console challenges, and writing code in the browser. You’ll need about 2 hours of time to make it through everything.





