The moment when CSS3 and HTML5 sites were technologies barely used is gone. Nowadays a lot of sites if not almost all created by passionate designers or agencies are built with the help of these two.
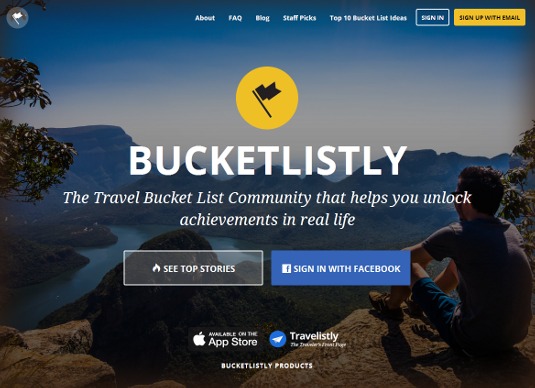
01. BucketListly

BucketListly is a community that sets out to help users unlock achievements in real life while inspiring others to do the same. Built using Ruby on Rails with HTML5, SCSS, CoffeeScript and jQuery, the platform has the ability to let travellers and adventurers share their stories with their friends on the site as well as their connected social networks.
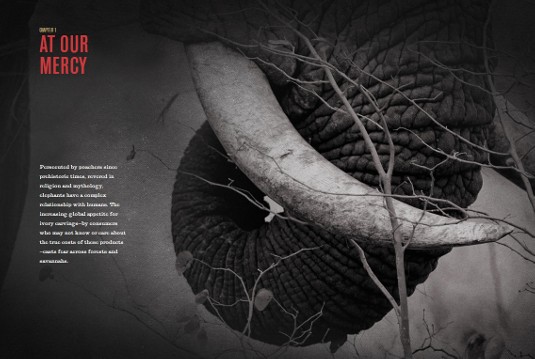
02. 96 Elephants

US-based Viget Labs has created an awareness-focused web experience to enlist support for the Wildlife Conservation Society’s mission to protect African elephants. Its most recent campaign is 96 Elephants, so-called because that’s how many elephants are killed every day in Africa.
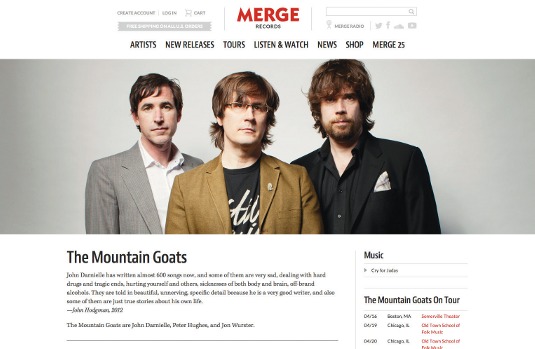
03. Merge Records

With bands like Arcade Fire, Superchunk and The Mountain Goats on the roster, Merge Records in Durham, North Carolina, looked to local digital partner Newfangled to build a world-class ecommerce experience to match the quality of its artists.
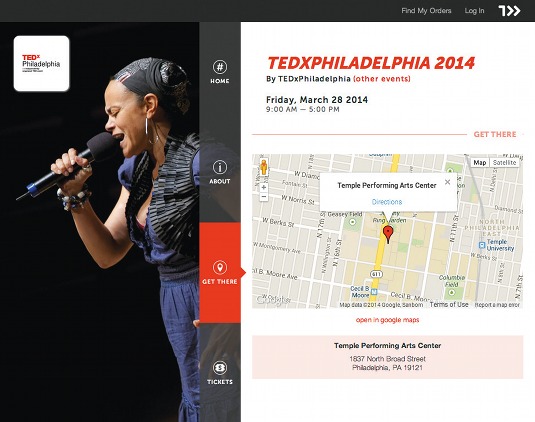
04. Ticketleap Events

The Philadelphia-based company Ticketleap helps event creators build landing pages for audiences to find out more information or buy tickets. Designed and built by the Ticketleap team using HTML5 and CSS, the redesigned event pages bring to life an event landing page that’s beautiful, responsive and doesn’t just act as an online cash register.
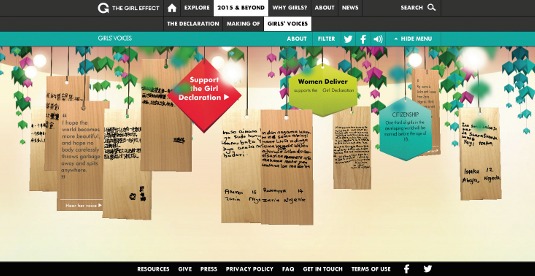
05. Girls’ Voices

Zone have produced an interactive tree using WebGL and a custom physics engine. The tree features the voices of 500 girls living in poverty around the world, and asks them their hopes and dreams. It’s a digital version of an installation from the Women Deliver conference in Kuala Lumpur, Malaysia.
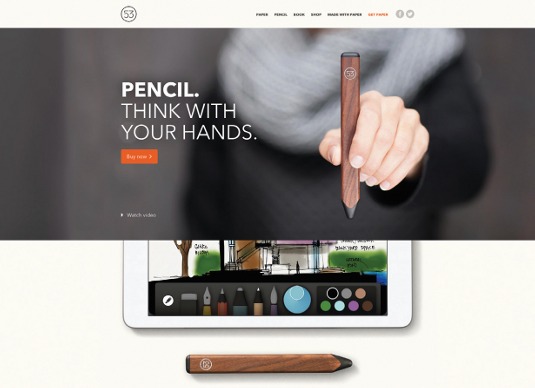
06. Pencil

From the team behind the incredible Paper iPad app comes Pencil, a new stylus designed specifically for use with Paper. The product is described as a blend of advanced technology and artisan craft, which is just like its website.
07. Mijlo Essentials

Essentials was created to complement Daniel Eckler’sKickstarter campaign for a better backpack. It worked. With 25 days to go, the campaign had received over $53,000 CAD in funding compared to the goal of $20,000.
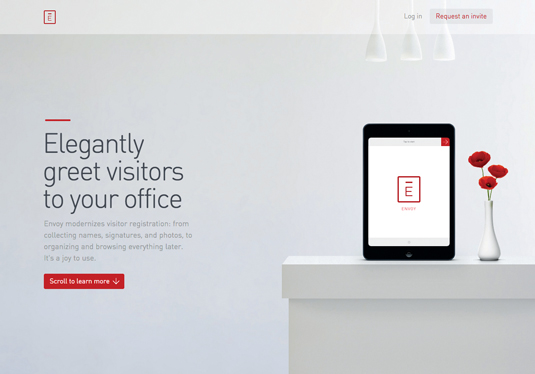
08. Envoy

Envoy, a product that focuses on visitor registration at your office, offers an elegant iPad-based interface for collecting names, capturing signatures and printing visitor badges on the spot. For the website that promotes the app, the “primary goal was to allow our customers to visualise how their own visitors can experience Envoy at their offices,” explains co-founder and designer Vítor Lourenço. “We decided an interactive demo would be the most visually engaging way to demonstrate this.”
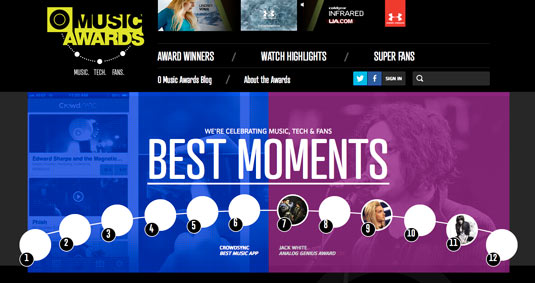
09. O Music Awards

MTV’s site supporting its fourth online music awards is an amazing piece of web design inspiration. Built by Happy Cog, it contains many different CSS properties used together to achieve the look.
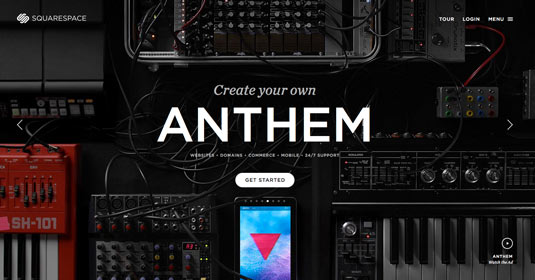
10. SquareSpace

Squarespace is a powerful, all-in-one website creator with a multitude of customisation options enabling users to create unique templates – and greets you with a site that’s fun to interact with and navigate.
11. Rent.com

Rent.com, a US apartment rental website, used to use separate CSS files for desktop and mobile users, and native apps for iOS, BlackBerry and Android.
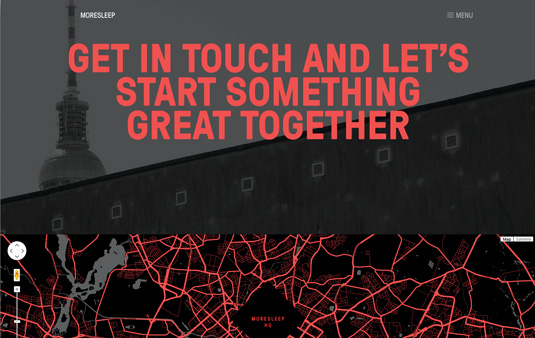
12. MoreSleep

MoreSleep, a creative agency from Berlin, has a bold site. “Our goal was to showcase three projects that represent our expertise, instead of showing all the work we’ve done so far,” says technical director Torsten Bergler.
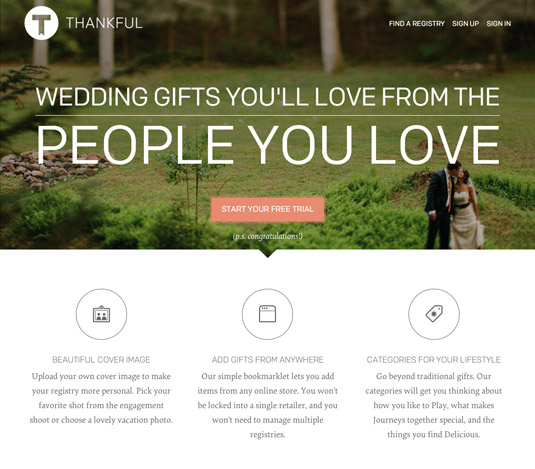
13. Thankful Registry

Thankful Registry enables couples to create a unique, personalised wedding registry from any gifts they desire from anywhere on the internet. The site was created by Crush + Lovely; Jeff Schram and Michael Phillips from its frontend team wanted the CSS to be as beautiful as the design. They took time carefully planning their SCSS structure for this application.
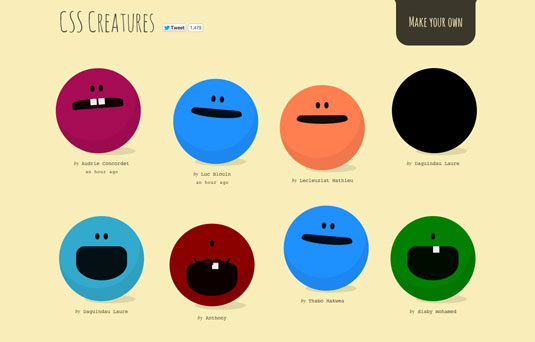
14. CSS Creatures

We all know that working in the design industry can sometimes become monotonous. So, take some time out from your busy schedule and have some creative fun with this cute little CSS project from Pittsburgh-based web designer and developerBennett Feely.





