An effective, well-organized workflow is an important asset of professional web designers. The more useful and time-saving your tools are, the more time you can focus on important things, thus creating a foundation for timely good-quality results. The problem is that there are just way too many tools, services and resources out there, so it has become difficult to keep track on them and find those tiny little time-savers that will spare you headaches and save time in a long run.
GistBox

GistBox uses GitHub’s backend but adds its own layer of label and search functionality. It was designed to be a curated, personal snippet library – like long term memory for the practicing software engineer.
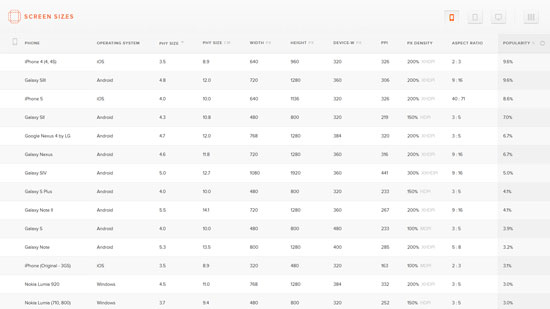
screensiz.es

Tactile Design Kit

A physical, interactive web design kit created to facilitate client conversation and brainstorming during the discovery and design phase.
Intern

Run tests using the browser or node.js and seamlessly integrate with SauceLabs or Selenium. Write tests using object, TDD, or BDD styles and get full code coverage reporting with Istanbul. Continuous integration? Intern has you covered with Travis CI support out-of-the-box.
Microframe Template
Microframe is a micro (200px wide), grid based wireframe PSD template for mocking up website and app layouts.
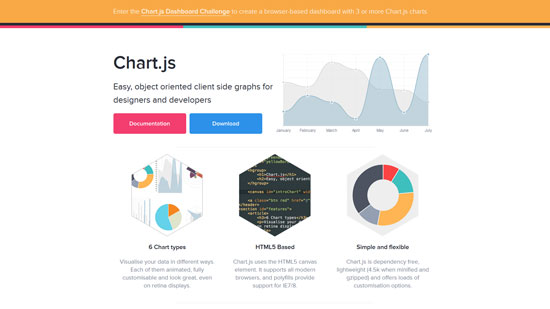
Chart.js

JSHint

JSHint is a tool to detect errors and potential problems in JavaScript code and can be used to enforce coding conventions.
Progression.js

A jQuery plugin that gives users real time hints & progress updates as they complete forms
Pure

A set of small, responsive CSS modules that you can use in every web project.
Fries

Fries lets you create sexy Android-like UI using HTML, CSS, and JavaScript.
FROONT

Design websites directly in the browser with a simple drag and drop interface
CollagePlus

This plugin for jQuery will arrange your images to fit exactly within a container. You can define the padding between images, give the images css borders and define a target row height.
Pico

A stupidly simple & blazing fast, flat file CMS. Making the web easy.
Pop Easy

A light weight jQuery plugin that is a must have for any developer to easily create modal windows. Put focus on important elements by applying a mask to your page and opening a customizable pop up modal window.
Pedestal

An open source tool set for building web applications in Clojure






