jQuery Map Plugins introduced here will add cool interactive features to your website on its contact page or on a location relative page. Since jQuery is well established Javascript libraries out there most new developers are already interested in it and are knowledgeable on jQuery programming. Interactivity is completely the focus of jQuery with lets the front-end developer to let users interact with the theme design or here say maps.
Europe CSS & jQuery Clickable Map

If your website caters to a local market within Europe, this jQuery plugin will serve your European customers better. The maps are created with 47 countries within the European region. You can easily list the names of the European regions that are clickable within the map even without the need of using external plugins or Flash for viewing. It only uses CSS Sprites and supports modern desktop and mobile browsers.
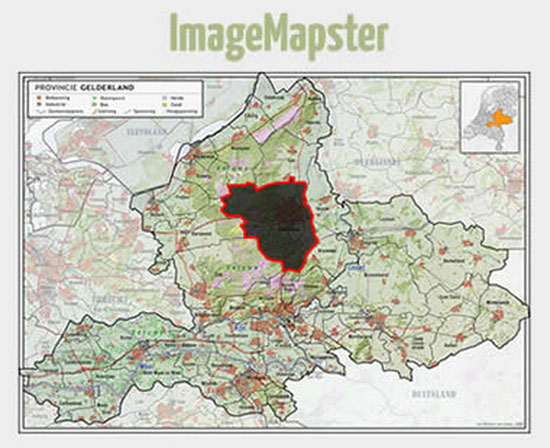
ImageMapster

ImageMapster allows you to create HTML image maps without the need of a Flash and it is supported for all types of browser viewing even for Smartphones and tablets. You can easily create a map that is color coded by locations. You can control the highlights and opacity of the colors to use for your map and you can also add cool effects to your maps by using alternative images. The plugin has the feature of creating floating tips for each location on your map.
iPicture

This plugin gives your website visitors a unique experience when viewing the interactive maps that are optimized for map images and text descriptions. The plugin has a drag and drop feature that makes setting up your maps to your site very simple. You are free to add icons to your map locations and even add animations to it. It is also easy to integrate your interactive maps to sliders and you can change the color on the fly instantly on your map designs.
qTip

This jQuery plugin is light to your website as it is small file sized plugin that works with cross browsers. It works within a Java Script framework with a user friendly interface. You can create rounded corners for your map and you can create speech bubble tips. Its HTML is dynamically generated and it is degradable for its users. It also comes with a positioning tools and is pre-packed with elegant tool tips style to use without the need for an extra code to use for your map. You can also customize your map designs.
jQuery Birdseye

This is a plugin for a moving map search that you can use for your website. The plugin replicates the search in map feature seen in Yelp, Google and Airbnb under an API option. This version of the map is more efficient to use for a moving map search under Java Script which is lighter and faster and easy to use plugin features.
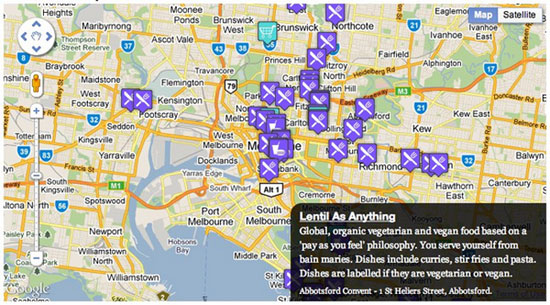
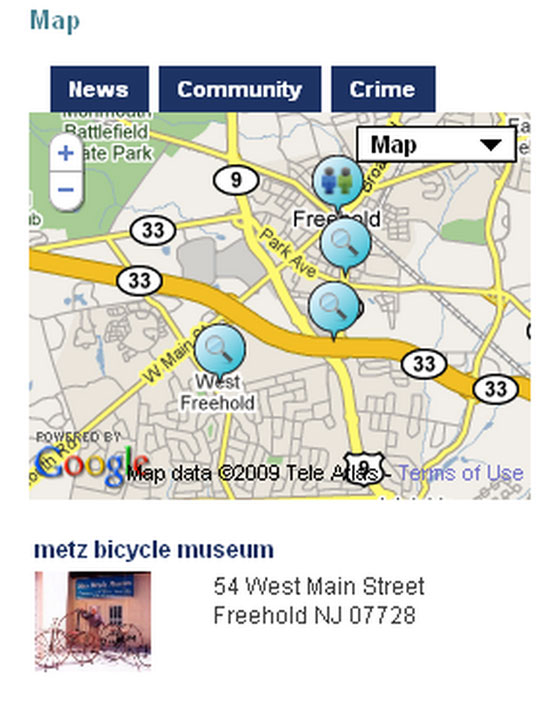
Google Maps Event

This plugin allows you to create a map that can show information about specific locations when you click on the map markers that use XML files for the script. The user of the plugin has the freedom to choose whether they opt to display the information on the tab menu, on the accordion menu or as a simple division or modal window within the area of a web page. You can simply add addresses within the markers on the map and can create stylish polylines and lines for giving directions using different colors and changing the opacity of your design and use arrows for directions.
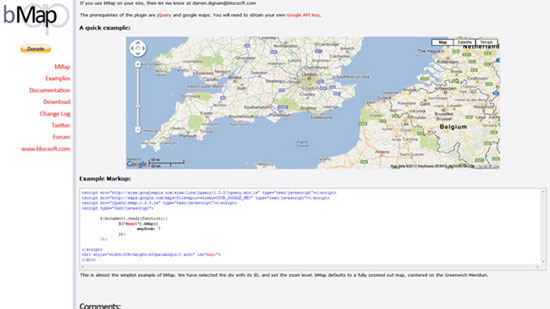
bMap

You can easily add mapping directly on your website with this plugin. It is capable of handling many markers and layers and it has several marker icons that you can use for designing your map. It also retains the Google maps API to allow you to use its features if you want to. It is also optimized for creating maps for your mobile website and you will not be required to use the Google maps API key anymore in creating the maps.
jQuery Interactive Google Map using Twitter API

This plugin offers a geocoding service using the Twitter API in order to create Google maps to your website. One can easily retrieve the location of the website user using the Twitter API and it will display the user’s profile picture on Twitter directly on the map. The plugin is also capable of retrieving the user’s 5 latest tweets from their Twitter account and displays it to the map for viewing.
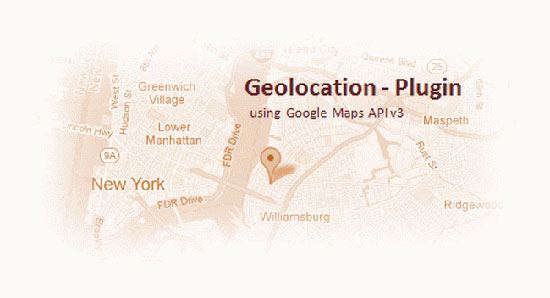
HTML5 Geolocation API with Google, Bing and Nokia Maps

This jQuery plugin allows its users to share their location with their permission where the approximate longitude and latitude coordinates are captured on the map. It has a geolocation feature that automatically shows location information such that the user could share their location in their social network. The Geolocation API on HTML5 makes this plugin work well with other map applications like Nokia Ovi maps, Bing maps, Google maps and Yahoo maps.
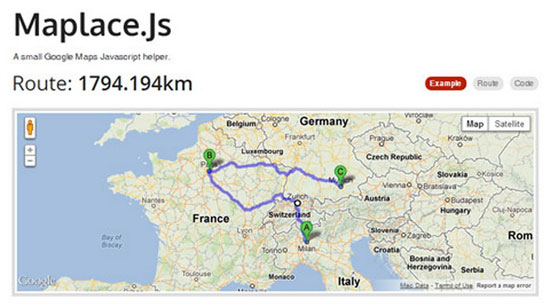
Maplace.js

This plugin gives its users the ability to embed the Google maps on their website. It is easy to create markers on your map as well. The user however needs to use this plugin with the Google Maps API v3 in order to enjoy both features on their web page. You can easily create as many maps as you like and it supports directions, polylines, style maps, polygons and fusion tables for your map designs. It is also optimized for all kinds of web browsers and provides numerous custom icons for markers, zoom level and custom control menus.
Majuro.js

This is a plugin that allows one to create interactive maps with an open building data platform. For every city on the map, the user can select a neighborhood and view buildings. Each building can be annotated with descriptions and may be created with a color code. If your goal is to provide your website visitors an interactive map that will provide them data and information about certain cities without the need to leave their web page browser, this plugin will help you accomplish this goal.
jQuery Zepto Geolocator

This plugin is capable of obtaining the list of addresses of your user and to display his current geolocation position directly on the map. The tool uses the HTML5 geolocation in finding your visitor’s location and it uses queries from the Google Maps API in order to obtain addresses from your map list.
Data Maps for jQuery

Data Maps is a jQuery maps plugin that provides unique data visualization effects on your website map in bundles of a single Java Script file. It can display map of cities and countries with a geolocation of your choice. You can use its Backbone feature for standalone viewing. It uses Zepto, Underscore, D3.js and Backbone.
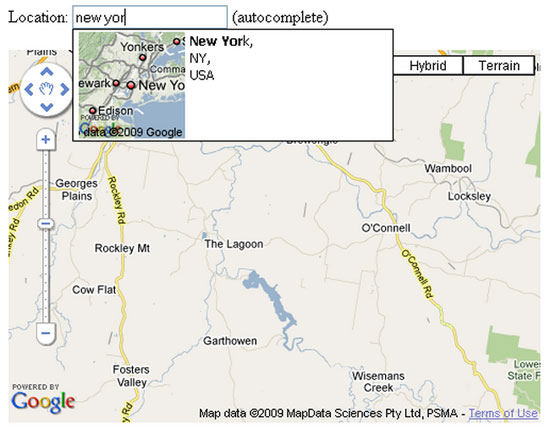
Geo Autocomplete

This plugin comes with an autocomplete field that provides suggestions in each entry to the input field on a web page. It works similar to the Google Instant for your Maps and it shows small thumbnails to help the user select the right location.
MapBox

You can create small scaled maps that are zoomable and one that you can drag and add layers of contents. This is compatible for creating map applications and integrating it with social networks. It is mostly applicable for games and development plans and other layouts that need zooming and panning to optimize the map view.





