Many in the business and tech worlds understand that typography is an important feature to consider. Designers are now releasing different types of typography apps for professionals to test out for themselves.
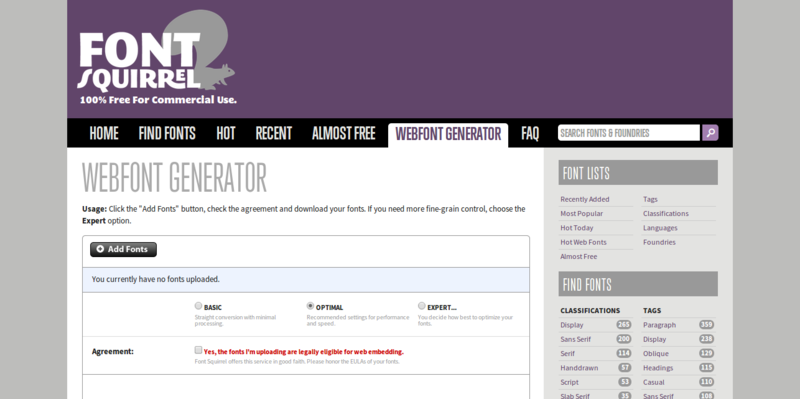
Font Squirrel

Give yourself a break from having to manually create your own @font-face kits, and use this tool provided that will take care of everything. All you have to do is select the specific font you’d like to use, and select the appropriate checkboxes – it’s done! I just keep it bookmarked in my design tools folder, does come in useful from time to time.
Typography Calculator

Unsure of the settings to use for your typography in order to offer the best readability experience? Try out this tool, because I think you’ll fall in love with it. It’s a simple web tool that can help you decide on the optimum settings to use for a particular content page.
You can enter the font-size you’re using, the width of the content page, and additionally the CPL (which is optimal, and is generated afterwards anyway). There is a live example of how the content would look, and you get to choose from several font types to get a better understanding.
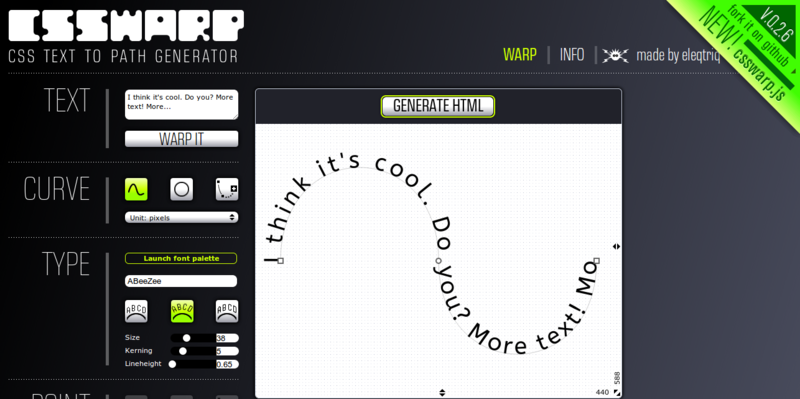
CSSWARP

For all those creative projects! Heh. It’s a really old tool now, but still serves great purpose for more specific/personal projects. The script parses the DOM for nodes that should be warped. It then will transform every letter with CSS3 transforms, giving the illusion of text following an imaginary path. Try it out!
WordMark

Have you ever wondered what is the best way of looking at multiple font styles for one single word, at the same time? Sure, Google Fonts and a few others might come in handy, but they’re usually bloated with all the unnecessary HTML elements, while WordMark is as plain as it gets.
WordMark will use a tiny flash script in order to check your own personal library of fonts on your computer, then give you an output using HTML/JavaScript. It’s less technical than it sounds, and can prove to be a great time saver when you’re looking to find the perfect typeface for a new project/website design.
You can then manipulate the looks of the fonts from within the header navigation bar on the site, really useful.
FFFFALLBACK

You want your site to looks spotless, with good overall design flow, and good typography to accompany those extra hours of work you’ve put into something special. You can grab the FFFFALLBACK bookmarklet, and from there on – click on the bookmarklet on any given webpage to see what fonts it is using.
After that, you can manipulate the font options and change fonts up to see which ones look the best on the given page.
WhatFont Tool

I wrote about a similar tool in my post about web apps for web designers, but this one has a Chrome extension and also a bookmarklet, which makes it incredibly flexible and easy to use. You just point at the direction and click ‘whatfont’ to analyze the specific combination of letters. It’s obviously very easy to understand how it works, but those little things often save us the most time.
Readability

Take any of these bookmarklets and give yourself some time to immerse in the best possible reading experience on the web, or at least – the one that’s cut off from all the bullshit and clutter. How many ‘educational’ websites out there have a header the size of a 5,000 word article? Quite a few, right?
I’m a simple guy, or I like to think I am, and I tend to build websites that focus upon the most necessary aspects of the given page/context. I guess it’s one of the reasons so many people return to my blog to read more stuff!
You can use the bookmarklet on any webpage to strip down all the clutter and be redirected to a Readability page that will have only the content present. You can still support your favorites blogs and magazines directly, if you so desire.
FontFriend

Quite a few bookmarklets in this collection, I’m glad that they’re the best kind! Basically, similar to the tools above – take the bookmarklet and load it into a page, you’ll get an output of all the fonts used on a page, and that will further reduce the amount of time it takes to build font stacks for your own projects.
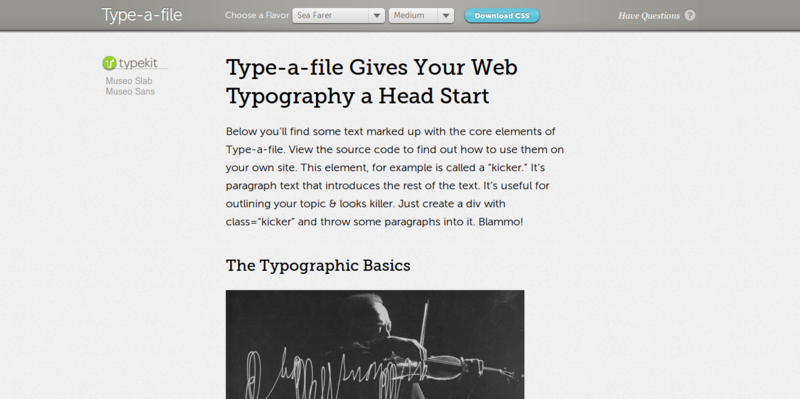
Type-a-file

Need some specific pre-defined elements to use on your content pages? Well, Type-a-file has got you covered. Try out their website and click on any of the elements to view the source, that will give you clear directions on how to integrate such styles into your own pages. I think it’s quite handy, and you can change things up a little as well.





