In this round-up we have collected a selection of feature-rich jQuery typography and text effect plugins that will give you more control to precisely position and re-size each letter of your web typography.
FlowType.JS
FlowType.js lets you configure the font-size and line-height ratios of your typography, helping you improving their overall appeal. You can also specify maximum and minimum width thresholds to control FlowType.js.
Squishy
Squishy is a useful plugin that will automatically resize your text to fit exactly into the container (with no extra work on your part). It comes with a series of options so that you can control the ‘squishiness’: maxSize, minSize, maxWidth and minWidth.
slabText
slabText is a plugin that will help you create those big, bold & responsive headlines that seem to be very popular at the moment. The script works by splitting your headlines into rows and then resizing each row to fill the available horizontal space.
FitText
Similiar in functionality to Squishy above, FitText will allow you to have scalable headlines on your responsive layout that will fill the width of the parent element.
responsiveText
responsiveText is a scalable headline plugin that will set font-sizes responsively based on the container width.
TypeButter
TypeButter allows you to set optical kerning for any font on your website. It comes packaged with Arial, Georgia, Helvetica, Times and Verdana, but if you need another font, you can just add your own.
Hatchshow
Animated Typography Plugins
Textillate.js
Textillate.js is a fantastic plugin for applying amazing CSS3 animations to any block of text. You will also need lettering.js and animate.css to use this plugin.
funnyText.js
funnyText.js is a plugin that will allow you to create ‘funny and crazy moving’ typography very easily.
Super Easy Text Rotator
Super Easy Text Rotator is a lightweight plugin that will allow you to add a simple rotating text to your website with little to no markup. Put every rotating words inside the <span class="rotate"></span> and separate it with a comma and the script will automatically cycle through each words in order.
Lettering.js
Lettering.js, similiar in functionality to funnyText.js above, is a jQuery plugin that gives you a complete down-to-the-letter control of your web type.
Jumble
Jumble is a plugin that will animate and ‘jumble’ up the colors of your text headers. Choose a color range and set params for whether the shuffle is based on brightness or satuation hue.
Wrapping Text Plugins
CircleType.js
CircleType.js is a plugin for setting type on a circle
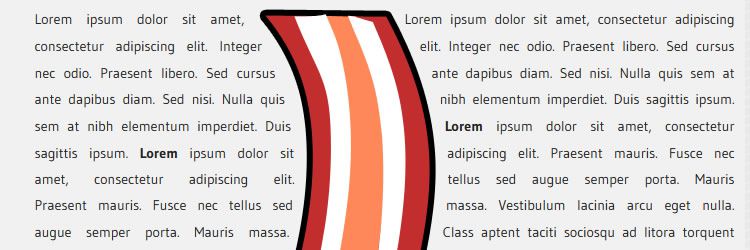
Bacon
Bacon is a plugin that allows you to wrap your text around a bezier curve or a line.
jQSlickWrap
jQSlickWrap is a plugin for which allows you to easily and accurately wrap your text around the content of floated images.